Автор: GRAFT
 О себе: 26 лет. Живу в Беларуси в г.Новополоцке. Компьютерной графикой начал заниматься, когда в 2000 году, будучи студентом радиотехнического факультета Полоцкого государственного университета, впервые увидел 3DS MAX 4. Поначалу это было просто увлечение, но жизнь в общежитии с другими компьютерщиками дала толчок к тому, чтобы начать этим заниматься более серьезно. В данный момент работаю дизайнером на местной фирме по производству металлоконструкций. Занимаюсь тем, что выполняю визуализацию изделий до того как они будут пущены в производство. Параллельно на местном телеканале выпускаю программу посвященную новинкам мирового кино. Характер нордический. Не женат. О себе: 26 лет. Живу в Беларуси в г.Новополоцке. Компьютерной графикой начал заниматься, когда в 2000 году, будучи студентом радиотехнического факультета Полоцкого государственного университета, впервые увидел 3DS MAX 4. Поначалу это было просто увлечение, но жизнь в общежитии с другими компьютерщиками дала толчок к тому, чтобы начать этим заниматься более серьезно. В данный момент работаю дизайнером на местной фирме по производству металлоконструкций. Занимаюсь тем, что выполняю визуализацию изделий до того как они будут пущены в производство. Параллельно на местном телеканале выпускаю программу посвященную новинкам мирового кино. Характер нордический. Не женат.
Идея написания данного урока появилась после того как, посмотрев видеодневники постпродакшена фильма "Кинг-Конг", где упоминалась техника Matte Painting для создания окружающей среды, и, поискав информацию в сети Интернет, я случайно, на одном англоязычном сайте, посвященном архитектуре, наткнулся на описание техники Camera Mapping в 3ds max, которая использовалась для анимации экстерьера здания. Последующий поиск в сети дал еще несколько англоязычных уроков и один испанский (искал конкретно по 3ds max). На русском языке, разумеется, ничего конкретного небыло. Поэтому данный урок посвящен всем русскоговорящим и русскопонимающим "тридэшникам", которые хотят узнать что-то новое для себя.
Урок не претендует на полноту изложения по технике Camera Mapping, т.к. основывается на собственных исследованиях по данной теме. Также этот урок предназначен для пользователей, которые уже владеют базовыми знаниями программы 3ds max (т.е. знают куда нажимать или где это искать). Что-то для профессионалов CG индустрии может показаться "древним" или неправильным. В таком случае запрещается "бить автора лопатой по рукам", а лучше наставить на "путь истинный".
Часть 1. Немного теории
 
Техника Camera Mapping ("нанесение карт из камеры") предназначена для создания анимации из статических 2D изображений или видеофрагментов, снятых с одной стационарной точки. Техника нашла широкое применение в кинопроизводстве, для "оживления" эпизодов снятых статичной камерой, а также в технике Matte Painting ("матовая живопись") для создания иллюзии нахождения в трехмерном пространстве, тогда как окружающая среда остается двухмерной проекцией.
Для лучшего описания данной техники представьте проектор, который проецирует некую картинку на плоскость, а между проектором и плоскостью стоит человек, на которого, естественно, также проецируется картинка. Например, многие пробовали пройтись перед работающим проектором на какой-нибудь конференции или выставке, да так, чтобы все это видели. А вы стоите прямо за проектором. Представили? Хорошо. Теперь, если отойти немного в сторону, то вы замечаете как картинка, проецируемая на человека и на плоскость, остается неподвижной, а ракурс меняется. Так и в технике Camera Mapping. Одна камера выполняет роль проектора и проецирует изображение, а вторая меняет ракурсы съемок.
В процессе выполнения данного урока вы увидите, что использование данной техники ограничивает движения камеры, но несет в себе огромный потенциал в использовании.
Теперь отгоните этого надоедливого человека, который начал собак на проекторе руками рисовать, т.к. мы переходим к практике.
Часть 2. Первые шаги
Для первых шагов я создал и сфотографировал вот такую простую сцену:

Прежде, чем что-то делать дальше, посмотрим внимательно на фотографию и разобьем полученную сцену на элементы. У нас имеется: стол, газета, на ней самодельный кубик, блокнот, виднеется кусок телефона, провода, бумажки. Мы конечно могли учесть сразу все. Но мы упростим и, в качестве "главного героя" возьмем кубик. Немного отвлечемся и подумаем о том, как будет двигаться наша будущая камера. Я предлагаю следующую схему: камера будет плавно двигаться в сторону кубика (так сказать "наезжать") и немного отклоняться вправо. При этом в центре кадра, на всем протяжении анимации, будет оставаться сам кубик. Дальше нам понадобится еще одна фотография, которая представляла бы собой ту же сцену, но уже без кубика.

Данная фотография предназначена для заполнения участков газеты за кубиком. Т.к. наша будущая камера будет огибать кубик, то в процессе анимации за ним откроются, не видные на первой фотографии, участки. Но она нам понадобиться не полностью а только тот участок, который занимает кубик на первой фотографии. И поэтому, после нехитрых движений в любом графическом редакторе, например Photoshop, у нас должно получиться следующее:

В итоге, из полученных фотографий нам понадобятся первая и третья. Сразу должен предупредить, что все фотографии, должны иметь один размер и одинаковую выдержку. Поэтому, если вы захотите использовать свои фотографии, то советую снимать со штатива и с балансом белого manual.
Далее открываем 3ds max. При активном виде Perspective открываем диалоговое окно Viewport Background. Кликаем на Files и выбираем в качестве фона для активного вида нашу первую фотографию. Обязательно указываем соотношение сторон как Match Bitmap. Последнее означает, что будет сохранено соотношение сторон фотографий.
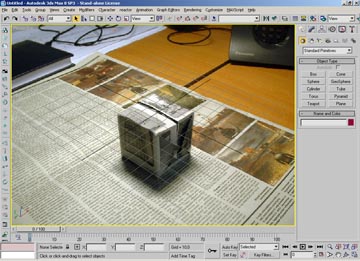
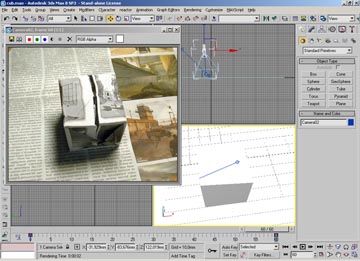
Далее, в окне Perspective настраиваем координатную сетку так, чтобы она совпадала с плоскостью стола. Для этого мы можем воспользоваться щелью на стыке двух столов и краем газеты:

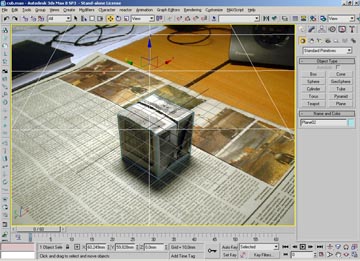
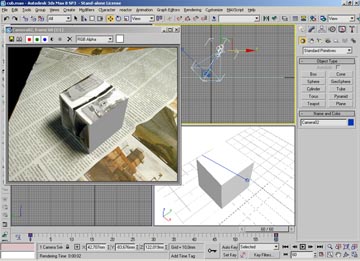
Теперь рисуем кубик, который по размерам повторял бы размеры кубика на фотографии и грани обоих совпадали, а т.к. кубик на фотографии был сделан "кривыми руками", то и в максе кубик пришлось подправить с помощью модификатора EditMesh:

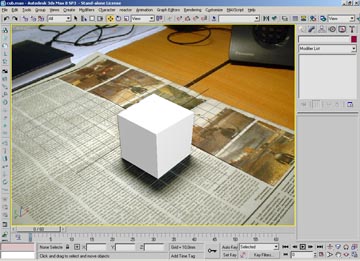
Рисуем плоскость, которая соответствовала плоскости стола и при этом выходила бы за границы видимости:

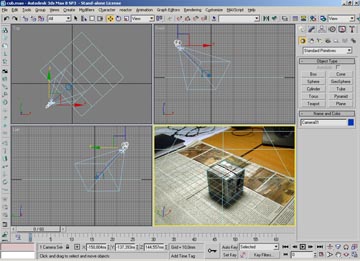
Теперь, при активном виде perspective, создаем камеру:

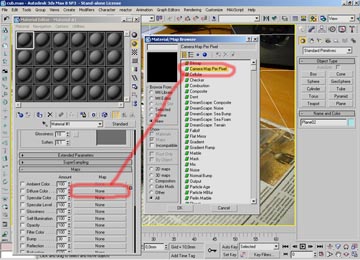
Открываем окно MaterialEditor. В любом свободном слоте переходим во вкладку Maps. Кликаем на кнопку Diffuse Color. И в открывшемся Material/Map Browser выбираем Camera Map Per Pixel. Жмем ОК:

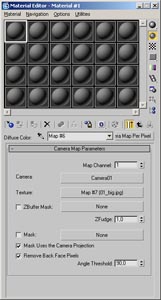
Перед нами появились настройки Camera Map Parameters. Щелкаем на кнопку Camera и в любом из видовых окон кликаем на уже созданную камеру. Далее щелкаем на кнопку Texture. В открывшемся Material/Map Browser выбираем Bitmap и далее выбираем нашу первую фотографию. Должно получиться следующее:

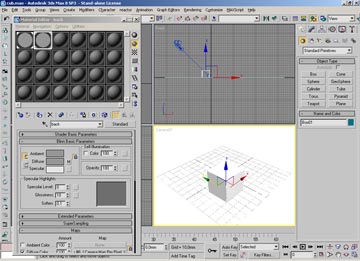
Возвращаемся на уровень вверх и во вкладке Blinn Basic Parameters для параметра Self-Illumination ставим значение 100. Теперь обзовите полученный материал как Front и примините его на кубик. Скопируйте материал в соседний слот. Перейдите в настройки Diffuse color и в качестве Texture назначьте третью фотографию (без кубика, но с тенью от него). Обзовите материал Back и примените его на плоскость. В итоге мы имеем:

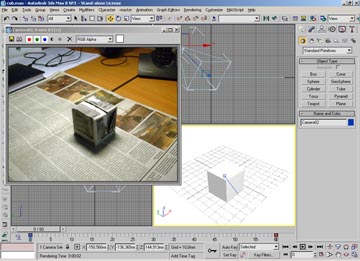
Теперь выделите созданную ранее камеру и скопируйте ее. Вид клона выберите Copy, чтобы случайно не нарушить параметры первой камеры. Активируйте вид из полученной камеры. Нажмите на Auto key и создайте анимацию как задумывали ранее. В ходе этого вы можете делать Quick Render для контроля создания анимации. Вот скриншоты и рендеринги первого и последнего кадра, которые получились у меня:
 
Здесь вы можете посмотреть полученную анимацию (QuickTime 7, 170 kB).
Как упоминалось ранее, данная техника имеет ограничения в движениях для камеры. Поэтому всегда следите за тем, чтобы плоскость всегда занимала все поле зрения камеры и не двигайте камеру так, что стали видны задние стенки кубика. Иначе может получиться вот такое:

Как видите на задней стенке кубика ничего нет и слева появился черный участок. Это произошло потому, что, в первом случае, первая камера не может "спроецировать" изображение на заднюю стенку кубика, а во втором, плоскость вышла из поля зрения камеры.
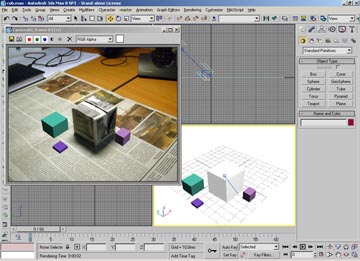
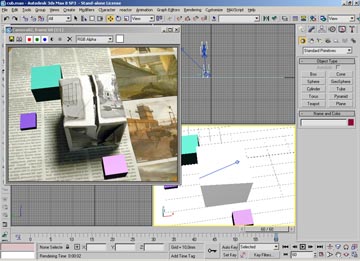
Дальше, для эксперимента, добавим в сцену дополнительных элементов. Недолго думая, я нарисовал вот это:
 
А здесь готовая анимация с кубиками (QuickTime 7, 170 kB). Как видите, никакого Camera Tracking не использовалось, но тем не менее, кубики остаются на своих местах. В качестве "домашнего задания" попробуйте, например, применить на дополнительные кубики ранее созданный материал Front и посмотреть что получится. Для этого вот вам файл сцены (3ds max 8, 174 kB).
Часть 3. А вот задачка посложнее
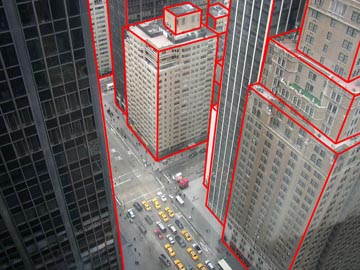
Как следует из заглавия данной части урока, мы усложняем задачу. Набрав в поисковике "new-york street" я нашел фотографию улицы города New-York с высоты птичьего полета.

Как раз то что нужно, что бы наглядно показать как используется технология Camera Mapping в кинопроизводстве. Почему именно New-York? Да просто там чаще всего в кино происходят "апокалипсисы". И еще раз "поиздеваться" над ним, не будет лишним. И еще. Заранее извиняюсь, если нарушил американские авторские права на эту фотографию. Я готов бесплатно и в любом количестве предоставить фотографу снимки города Полоцка или Новополоцка :-).
Итак. Действуем по той же схеме. Для начала "разбиваем" фотографию на элементы. Не будем сильно усложнять себе задачу и "разобъем" на простые кубы, которые будут повторять очертания зданий.

Определяемся с движением камеры. Например, камера немного "опускается" на улицу. Для этого, нам, как и в прошлой части, понадобится вторая фотография. В данном случае в Photoshop'е мы клонируем часть улицы и часть здания. Описание техники как это сделать, выходит за рамки данного урока. Поэтому вам придется разобраться самим. Если вы делаете урок над какой-нибудь другой фотографией, то вам пригодятся дополнительные материалы с той же улицы для фотомонтажа. А т.к. у нас их нет, то и получилось, что окна у здания выглядят однообразно и дорога какая-то непонятная.

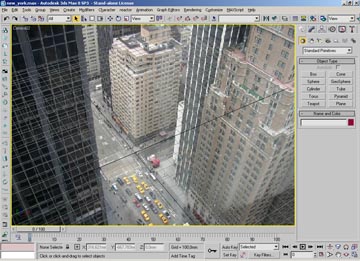
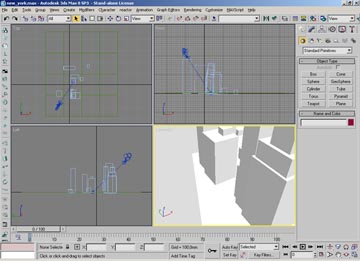
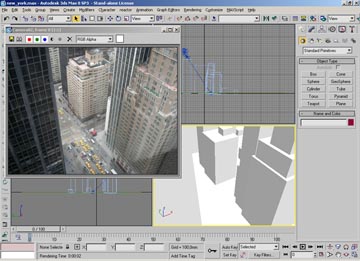
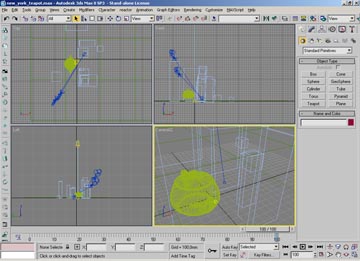
То, что нужно было для создания анимации мы стерли, и теперь переходим в 3ds max. Для окна проекции perspective фоном устанавливаем первую фотографию города. Незабываем поставить Match Bitmap. В окне perspective настраиваем координатную сетку так, чтобы она совпадала с плоскостью земли:

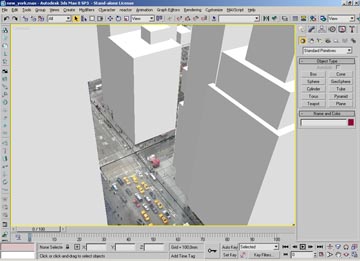
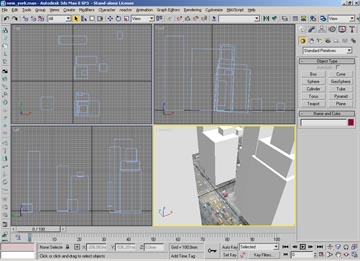
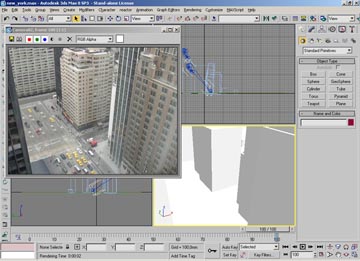
Далее строим из кубов город. Наверно, в детстве все любили кубики. Вот и вспомните, как это делается. Вот что получилось у меня. Честно признаюсь, некоторые здания пришлось "накренить", чтобы грани кубов совпали с углами зданий:
 
Создаем камеру и рисуем плоскость, которая должна совпадать с плоскостью дороги и обязательно выходить за края поля зрения камеры:

Переходим к созданию материалов. Как и в предыдущей части данного урока создаем два метериала Front и Back. Соответственно для front мы берем первую фотографию, а для Back - измененный ее вариант. Только материал Front применяем на самое близкое к камере здание (черное слева), а материал Back - на все остальное.
Копируем уже созданную камеру и анимируем по заранее задуманной траектории:
 
Здесь готовая анимация (QuickTime 7, 300 kB), а здесь файл сцены (3ds max 8, 190 kB):
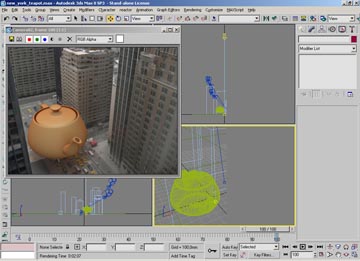
Далее, как и в третьей части, мы добавим в сцену дополнительный элемент и посмотрим что получится. Тут я предлагаю коснуться темы "летающих чайников". Т.к. во всеми известном фильме "День независимости" над Нью-Йорком уже были "летающие блюдца", то пускай сейчас по улицам этого города полетает чайник. Итак. Добавляем в сцену чайник. Разворачиваем по ходу его движения и задаем ключи для анимации:
 
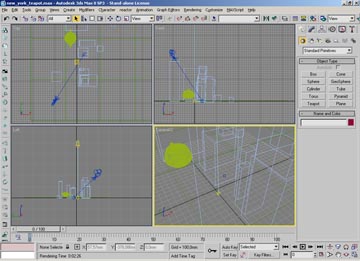
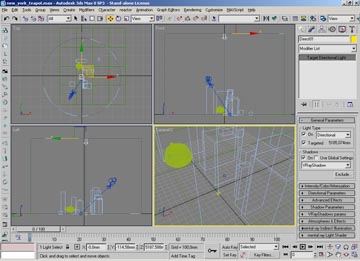
Теперь для достижения более реалистичной картинки я предлагаю переключиться на какой-нибудь внешний рендер с поддержкой Глобального освещения. Далее я пользовался Vray 1.50.09. Но сперва для материалов Front и Back параметр Self-Illumination поставьте на 0. Иначе не будет теней. Далее я создал источник света Target Directional:

Со следующими параметрами:

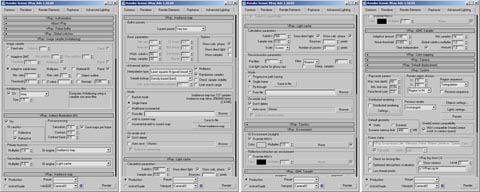
Теперь переходим в окно Render Scene. Во вкладке Assign Renderer для Production выбираем Vray (любой, который у вас установлен, но желательно не ниже чем 1.47). Вот параметры для Vray, которые использовал я в своей сцене:

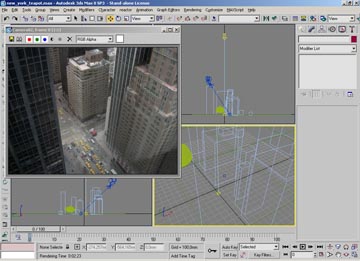
Переходим во вкладку Common диалогового окна Render Scene. Отмечаем Active Time Segment, а в Render Output, щелкнув по кнопке Files указываем в какой тип файла сохранять анимацию. Т.к. этот процесс может затянуться на долго, то я предлагаю сохранять в последовательность картинок, а потом в любом видеоредакторе их можно будет "склеить" в финальную анимацию. Вот первый и последний кадры полученной мной анимации:
 
Здесь готовая анимация (QuickTime 7, 280 kB), а здесь файл сцены (3ds max 8, 215 kB):
Часть 4. И напоследок
Надеюсь данный урок был полезен для вас и вы пополнили свой багаж знаний еще одной техникой анимации под названием Camera Mapping. Далее вы можете поэкспериментировать сами, т.к. в уроке не все было рассказано о данной технике. Наример, если у вас есть камера со штативом, то снимите из окна ваш двор или улицу, и используйте полученные кадры вместо фотографий в уроке. Эффект превосходит все ожидания. |